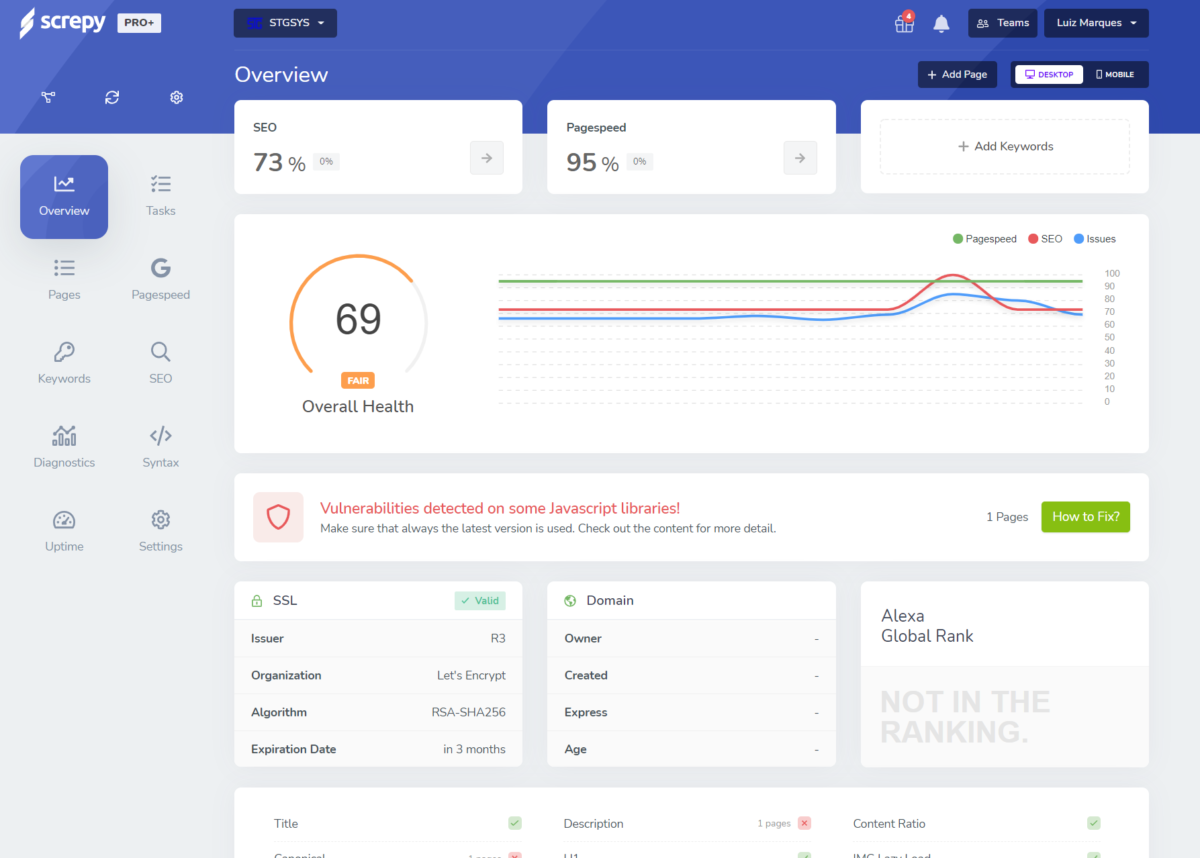
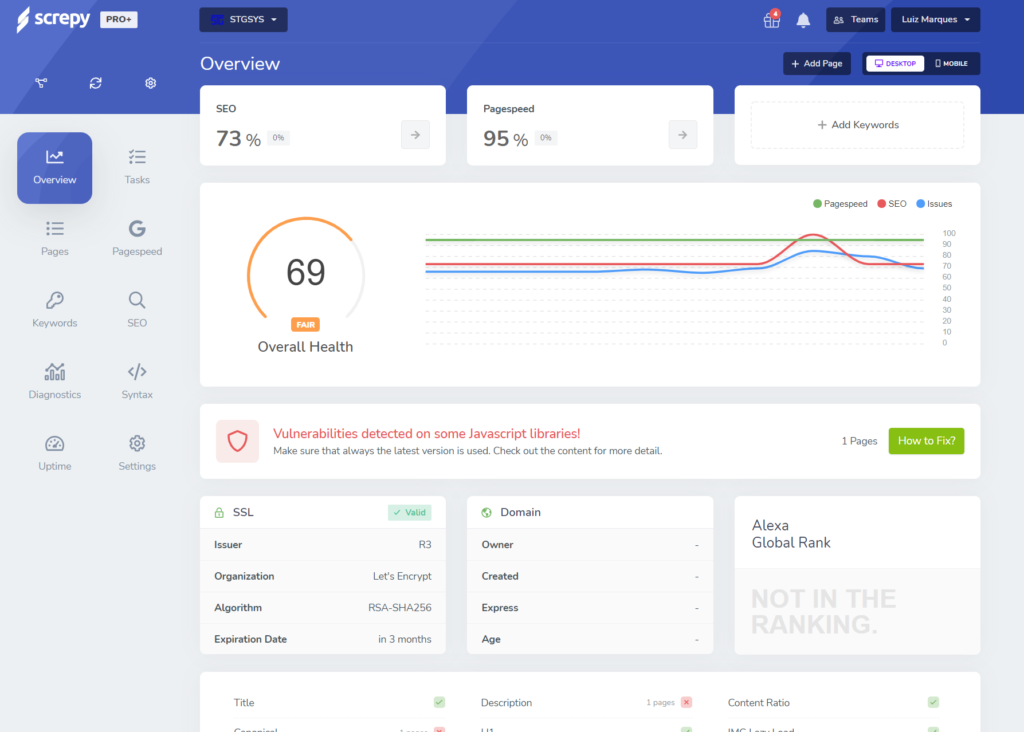
Screpy is a tool that scans your websites and gives you a lot of information on it.
It has:
- List of your pages
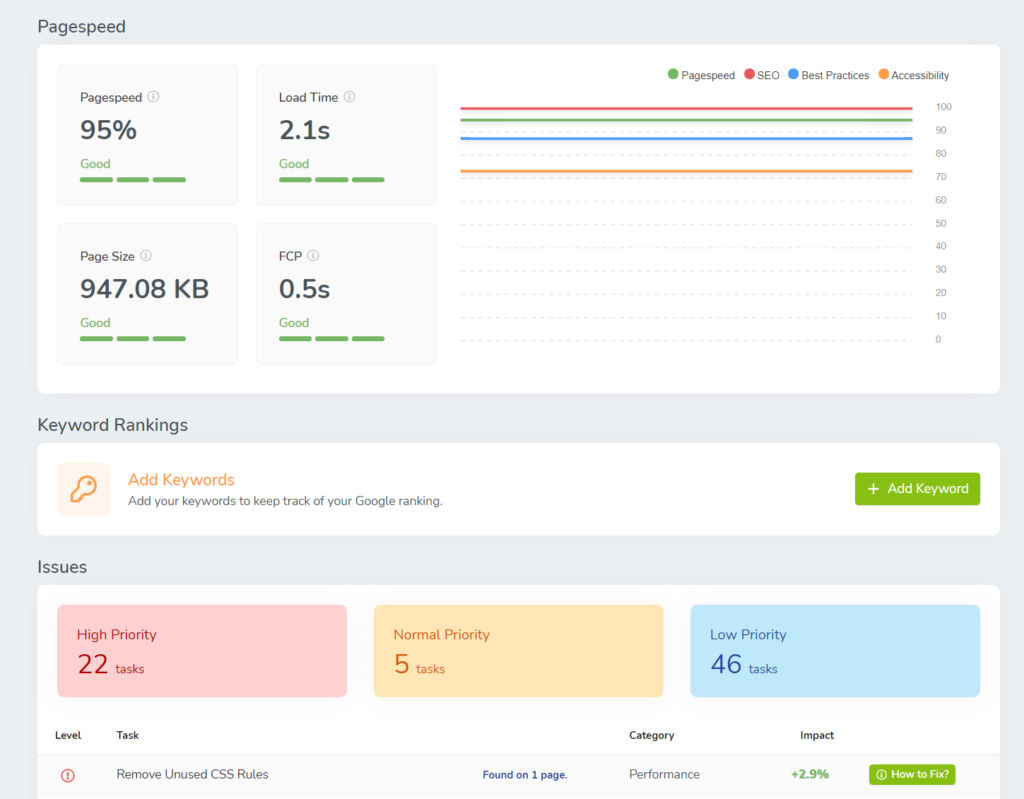
- Page speed for all your pages
- Keyword Tracking (with support for specific locations, which can be useful, for obvious reasons)
- SEO reports (it certainly found a lot of stuff in my main site) – it is supposed to be AI-Enhanced, but I have no idea what that is in this case.
- Syntax Issues
- Uptime tracking
- Vulnerability tracking!
- Real-time e-mails
- AI-Content analysis
- Finding keywords and keyword clusters

I just got it, but I really like it so far. It looks amazing (I wish my site looked like this…), and it has a ton of suggestions (many, unfortunately, that I already knew I had to get around to), and also some I had no idea.
Some of the tasks it added:
- Removed Unused CSS Rules
- Removed Unused Javascript
- Broken canonical link
- Meta Description not found
- Use responsive images
- Too Small Font Sizes
- Tap Targets
- and a whole lot more (they have priorities too, which seems like a good idea on a list that big)
There are very large explanation boxes in each of those items, too.
The dashboard view is pretty much excellent, and shows a lot of information. I'd add more graphics, but right now it is kind of embarrassing…

I actually already had tools that supposedly did pretty much everything this does, in one form or another, but their approach and the ability to do all of that in a single place is great.
So far, all the suggestions I've seen make sense (which has NOT always been the case with other tools – a lot of false positives here and there).
Also, some had subscriptions, which I won't need anymore…
It seems to have a lot of video tutorials, which is good, because there is a lot I don't know how to get to yet (unfortunately I can't seem to full screen some of these, so they are super tiny and hard to see…).
Not surprisingly, they have various limits on numbers of pages, projects, etc depending on the level you subscribe at. I got the basic Appsumo subscription, which seemed adequate for my purposes. Another thing that changes with your user level is the time for analysis to repeat, in my case it is 7 days and supposedly it will also look for new pages, which is obviously better than having to go back to do manual refreshes.